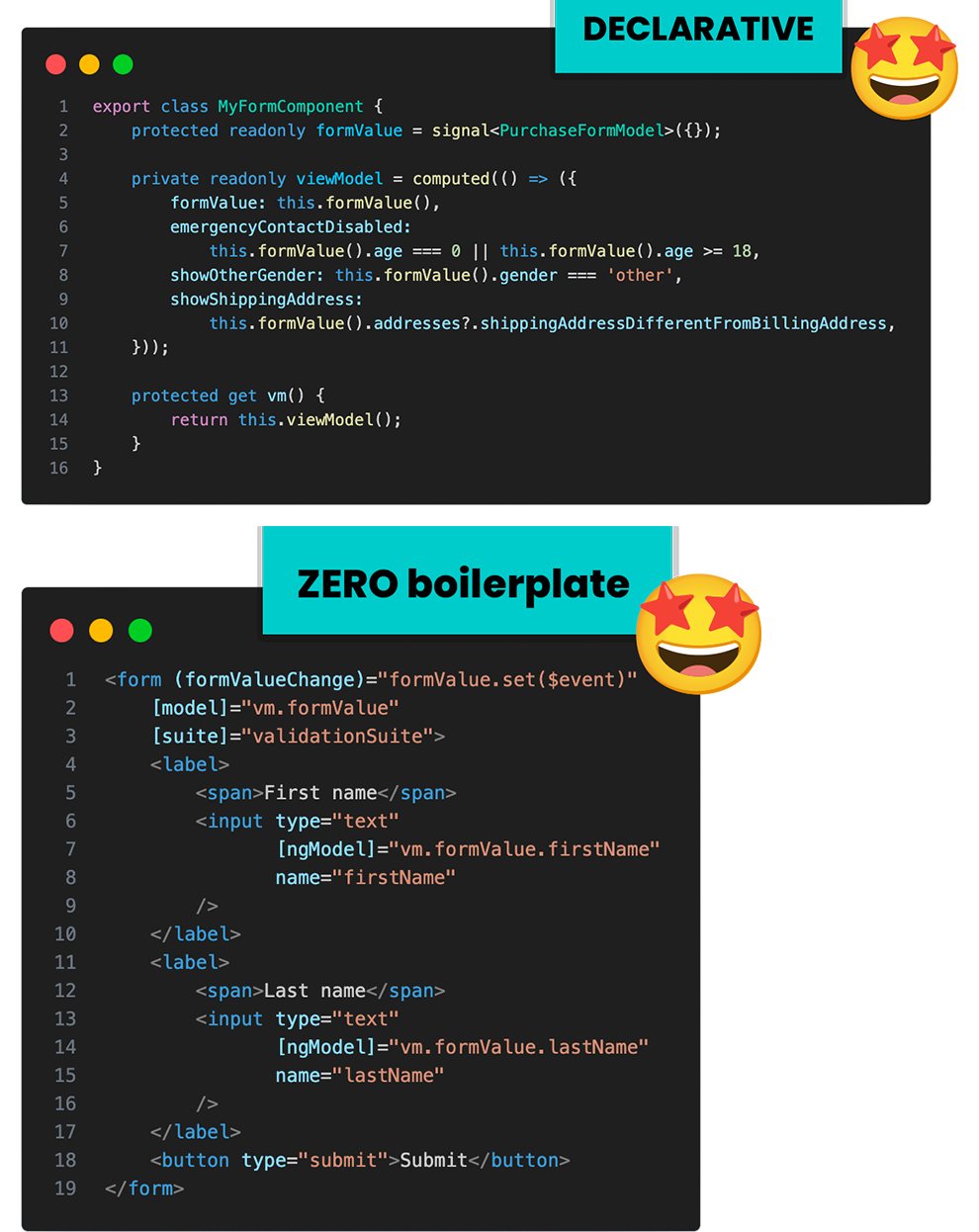
Stop writing boilerplate code in Angular forms!
Do your forms tend to get complex, unmaintainable or even start chain reactions? It's probably because you have complex reactive forms with imperative code. This course teaches you how to create and maintain declarative template-driven forms in Angular:
- Basic Template-driven forms
- Unidirectional forms with signals
- Declarative form logic
- Effects and other reactivity
- Form lists logic
- Handling form state
- Validations
- Connecting Vest.js with Angular
- Improving DX with shapes
- Handling async data and loading data
This course gets shipped with real-life examples and code that will melt all the boilerplate code away!
Get started!
Need a snack?🌮
I open-sourced the solution behind these productivity hacks and I you can play with them on StackBlitz🚀
Play with it on StackBlitzLet me show you what you will learn!🚀
In this video I will live-code a unidirectional form with conditional validations in a few minutes. Lay back, and enjoy the ride!

Connie Leung
Google Developer Expert
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Brecht's "Advanced Template-Driven Forms in Angular" course on Simplified Courses is truly outstanding. The instructor's clear and engaging teaching style helped me grasp complex concepts effortlessly. The course places a strong emphasis on creating clean form templates, building form models that bind to ngForm, ngModel and ngModelGroup, and utilizing ViewModels to encapsulate form vlaues. One standout feature is the integration of the Vest library for declarative form validation. This approach not only simplifies the validation process but also fosters cleaner and more maintainable code. Brecht's practical examples and insights make it easy to apply this knowledge to real-world projects, enhancing my skills in Angular forms development. I highly recommend Angular developers to enroll in Brecht's "Advanced Template-Driven Forms in Angular" course. It provides a comprehensive and practical approach to advanced form concepts, equipping learners with valuable skills applicable in professional settings. Thank you, Brecht, for delivering a high-quality and impactful learning experience!

Dominik Pieper
Topic Lead Frontend & Solution Architect
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Brecht's Angular forms course is a must-have for Angular developers especially these who struggle with form management. It comprehensively covers everything from basic to advanced topics, including unidirectional forms and declarative logic. The real-world examples and code snippets are extremely helpful for simplifying complex form implementations. The course particularly shines in its practical approach to form management, validations, and improving Developer Experience (DX). It's an invaluable resource for enhancing form development skills in Angular.

Atreyu Haesevoets
Frontend Engineer
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
We've been having problems with implementing (reactive) forms for ages. Having a lot of boilerplate code which is hard to maintain and grows exponentially with complexity. Brecht's template driven approach has taken away most of these pains by providing a streamlined and opinionated implementation that leverages the power of Angular to do most of the heavy lifting. Defining a form using the template, and managing it's state as part of the component is as straight forward as it gets. Being able to separate all aspects of the form prevents different parts from intertwining with each other and keeps the code base clean and easy to understand, even in complex cases. This approach takes away most of the headaches we've all been experiencing for a long time.

Michael Berger
Freelance Software Engineer
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Forms have always been a challenging topic in large-scale applications. Brecht’s course about Template Driven Forms is eye-opening. You will learn how to build maintainable, boilerplate-free forms which will scale under any circumstances. The course will cover the basics and advanced topics, condensed to the essential parts - a boilerplate-free learning experience!.


